簡單記錄一下在 vue3 上不安裝插件使用 google ads 的方法
基本上是搬運中國播主(尊重一下當地用語) dlyjc 的內容,順便追加一點說明
首先前置作業要先完成,申請 google ads 等等的使用條件跟門檻得先自己搞定,這篇會從你在 ads 後台建立廣告後取得程式碼開始
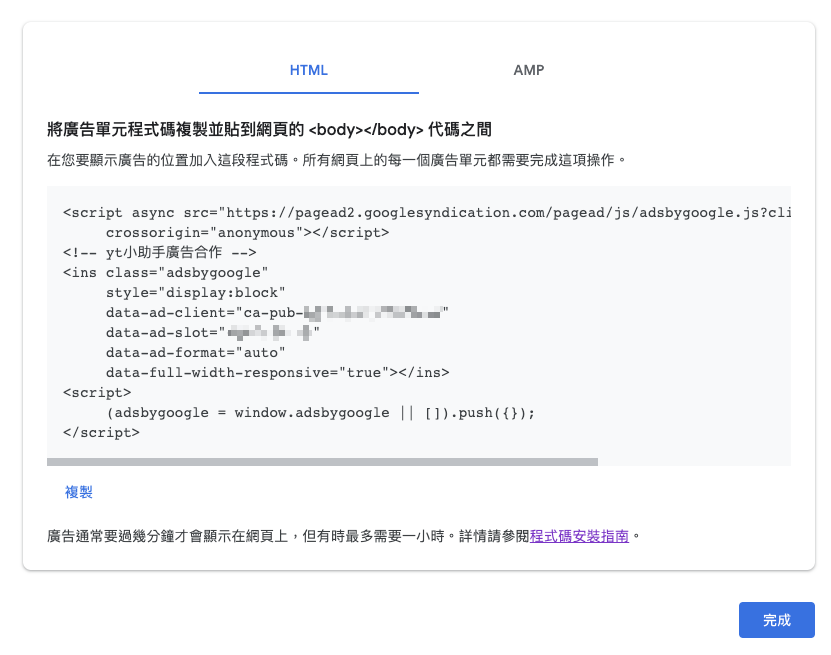
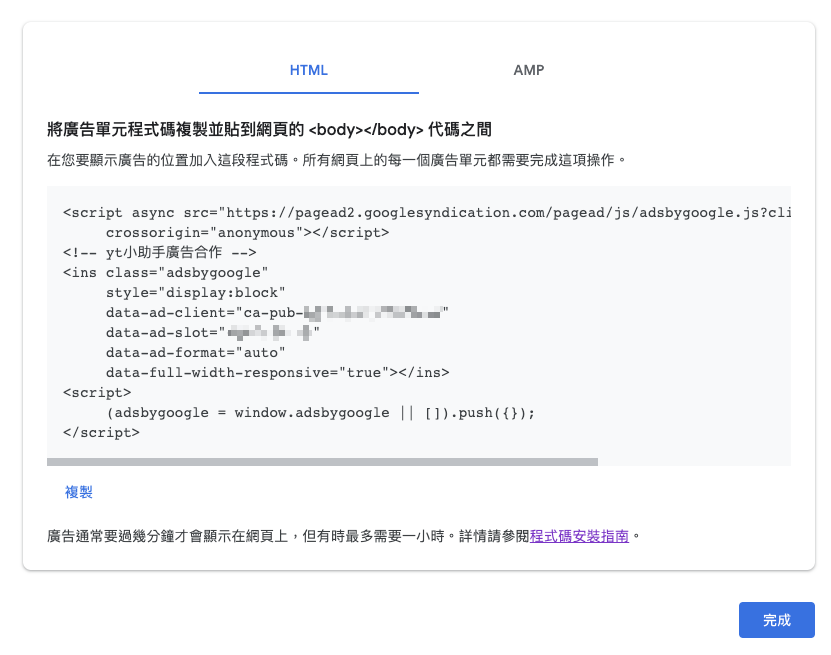
 在google ads上取得廣告程式碼
在google ads上取得廣告程式碼
1
2
3
4
5
| <script
async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxx"
crossorigin="anonymous"
></script>
|
上半段 script 引入照老樣子放進你的 index.html,另外再追加以下 js 內容
1
2
3
4
5
6
7
8
| <script>
window['addAds'] = function () {
let chlid = document.getElementsByClassName('adsItem');
for (let index = 0; index < chlid.length; index++) {
(adsbygoogle = window.adsbygoogle || []).push({});
}
}
</script>
|
原文作者在第三行 let child = …. 這行末沒有加分號,在某些專案可能會發生錯誤,另外 className 的部份可以隨自己喜好修改
實際使用如下:
/public/index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <!DOCTYPE html>
<html lang="zh_tw">
<head>
<title>Facebook Lottery 粉絲團留言抽籤小助手 - 粉絲團抽獎最佳夥伴</title>
<meta
name="viewport"
content="width=device-width, initial-scale=1, maximum-scale=1"
/>
</head>
<body>
<div id="app"></div>
<script
async
src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxxxxx"
crossorigin="anonymous"
></script>
<script>
window["addAds"] = function () {
let chlid = document.getElementsByClassName("adsItem");
for (let index = 0; index < chlid.length; index++) {
(adsbygoogle = window.adsbygoogle || []).push({});
}
};
</script>
</body>
</html>
|
接下來到需要顯示廣告的地方將以下內容插入,這邊就另外做成一個 Component 使用
/src/components/GoogleAds.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
| <template>
<div class="adsItem w-full p-8 h-[250px] bg-white">
<ins
class="adsbygoogle"
style="display: block"
data-ad-client="ca-pub-xxxxxx"
data-ad-slot="xxxxxxx"
data-ad-format="auto"
data-full-width-responsive="true"
></ins>
</div>
</template>
<script lang="ts" setup>
onMounted(() => {
window.addAds();
});
</script>
|
第二行 adsItem 對應到 index.html 裡面 child 那行的 className,如果有修改記得一起改
第三行 ins 標籤內容對應到最上面圖片中 google ads 取得程式碼的中段部分
然後就是在 onMounted 的時候去呼叫我們在 index.html 建立的 addAds 函式即可
另外本機開發的時候看不到廣告是正常的,只要 console 沒出相關錯誤的話就可以送上伺服器看結果。
參考資料:https://dlyjc.link/special-column/vue.vue3/17
 在google ads上取得廣告程式碼
在google ads上取得廣告程式碼